Behance Identity
The Brief
The brief for this piece was to create a brand identity for a brand of our choice that can be used on multiple platforms. We were tasked with making a design that could be re-edited to be 1920 x 1080, square, or 1080 x 1920. We needed to make sure that not only does the piece reflect the brand accurately, but also that it is a “Thumb-Stopper.” A Thumb-Stopper is a post on social that makes you stop scrolling to watch. From my experience with Instagram, you’ve got 1-2 seconds to achieve this.
The Concept
We chose to do a spot for Behance, a platform by Adobe that is geared toward creatives. Behance is a place where artists and designers can post their work, add collaborators, and post in-depth process. It is also a great place to find reference for your own work and get inspired.
Behance Logo Full
Behance Logo Small (Icon)
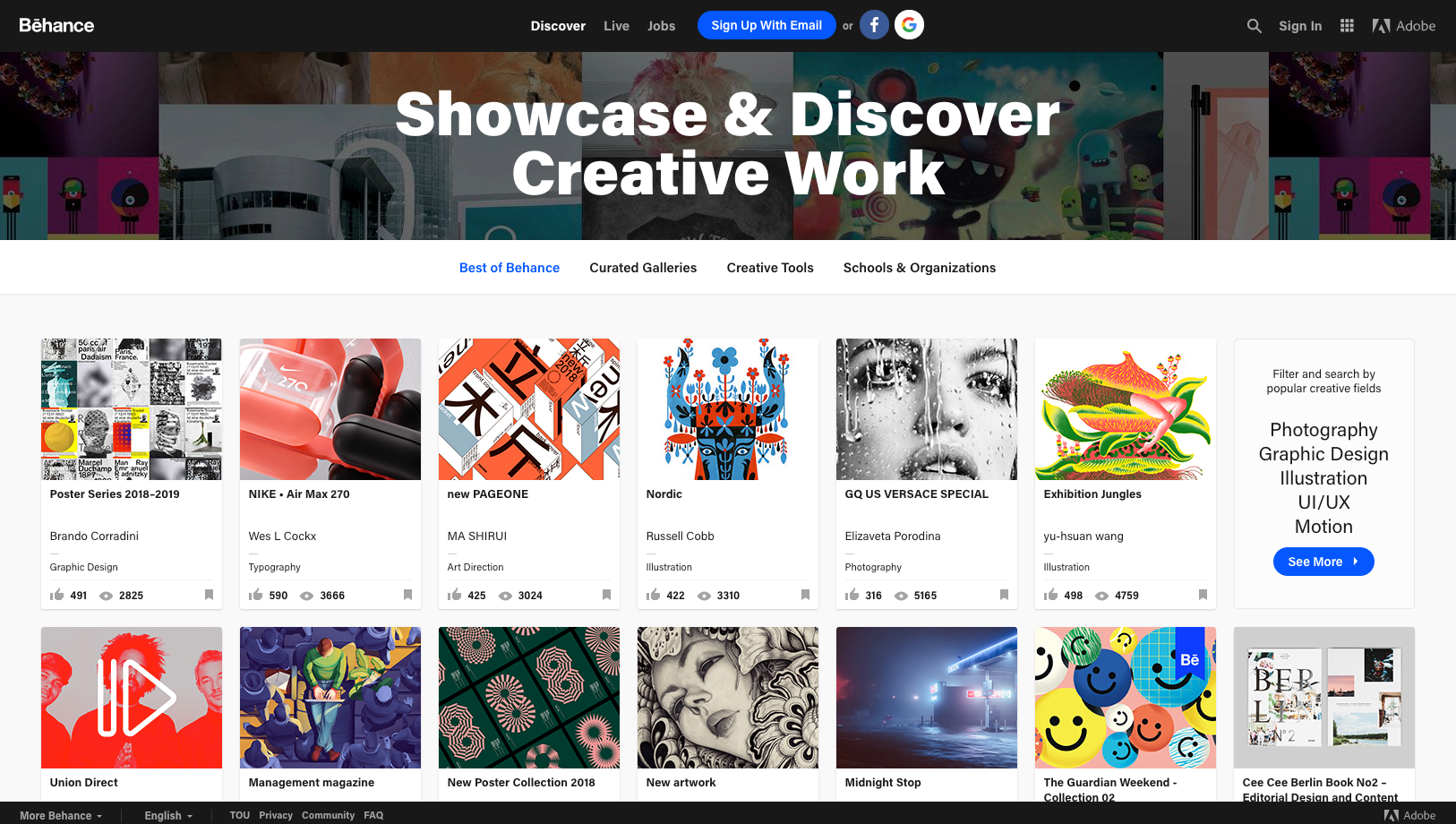
Behance Website Homepage (Via Behance)
When researching the brand, we found that Behance’s Instagram is used to promote others’ work that has been posted to their platform. When developing this spot, we set out to create something that would mix well with the rest of their uploads. We wanted to make something stylish, that appealed to artists and designers, but also reflected what the brand is all about: a platform for the creator.
Jayson Hahn and I collaborated on this project and made it a combination of our strengths: 2D and 3D.
Written Treatment
In this spot, a creator works on a playful 3D still life, adding 2D accents as he climbs through his masterpiece. When he finishes the piece, it is revealed that he was working on a 3D still life of the Behance logo. In this way, Behance has acted as the platform for the character’s work.
Character Design
I designed the Creator initially in full 2D. He was to be completely Cell-Animated / Rigged (depending on the shot). However, I wanted to make the character reflect the overall look. If we were going to combine 2D and 3D in the environment, we wanted the Creator to be the physical embodiment of that.
Here are some of the sketches I did to create our lil’ guy, as well as an early storyboard:
Motion Test
We also created a motion test. Jayson kicked out a render of the 3D body and head. I animated and added the face in AE. I also created the limbs via Duik Bassel. I made the arms bendy without a joint by using a Puppet Pin Bone Rig in Duik. For the legs, I animated them by using a Duik Skeleton Structure IK Rig as a reference for the stroke lines that make up his legs.
Nice Moves!
Face off!
With Duik, I created a rig for his face. We wanted to make sure our character had emotion and could look around. Within the rig is a blink control, eye brow raise control, eyeball control, and a mouth. While in our motion test I put the face on in post, we applied it to the 3D model as a texture in the final.
For the closeup shots, Jayson and I made the facial features indent the 3D model. I passed him the main face animation, but also a black and white version that he could use as a displacement map on the texture. This allowed us to give the eyes a 3D effect. Here are some renders:
Blink
Look Top Right
“Hmm…”
“Hmm…” Displacement Render
Building the World
Jayson and I got straight to modeling once we had an idea of what we wanted. Our goal was to create a playful environment that fit well with our character’s art style. To let the white accents and character do more of the talking, we kept the geometry simple, but elegant.
I helped him create some of the 3D shapes, and he went on to create 3 awesome “sets”: One for the first 360 turn shot, one for the upward tracking shot, and one for the big “Be”. Throughout the production, we improved the design by working with colors, textures, and the overall structure/composition. Some early renders can be seen below.
Compositing
While Jayson took on the bulk of the 3D work, I worked on compositing the project together. This included attaching all of the Creator’s limbs, masking out his body, adding additional elements, masking out/adding shadows, making the final logo animation, and editing the piece to flow. We used the AE C4D plugin to import 3D position data and cameras to After Effects. This helped with the compositing by allowing me to parent the limbs to the character nulls. I also parented masks to the character nulls so the limbs would come from behind the character. Jayson and I had to overcome many challenges when animating this character and we are very excited with how it turned out.
Early Render + Vector Character Limbs
+ Cell Animated 360 Arms
Face + Final 3D Render
Elements + Details
Here is a collection of the little details I created. These details are added to the scene by the Creator.
Thank you!
Credits
Design: Nicole Pappas, Jayson Hahn
2D: Nicole Pappas
3D: Jayson Hahn
Compositing/Editing: Nicole Pappas